How do you convert Hex to HSL, RGB to HSL, or RGB to HSV? If you are juggling between these codes like me while working on a project, here is good news! Say hello to our all-in-one color code converter! This nifty tool effortlessly transforms one color code format into another, streamlining your workflow and saving you precious time. No more calculations or endless Googling—just input your code and let the magic happen!
Hex to RGB code conversion is pretty easy with the following steps:
Similarly, 57 equals 5×161+ 7×160=87 and 33 equals 3×161+ 3×160=51.
Converting RGB code (Red, Green, Blue) to Hex involves similar steps. The only difference is that we must know how to convert decimals back to hexadecimal forms.
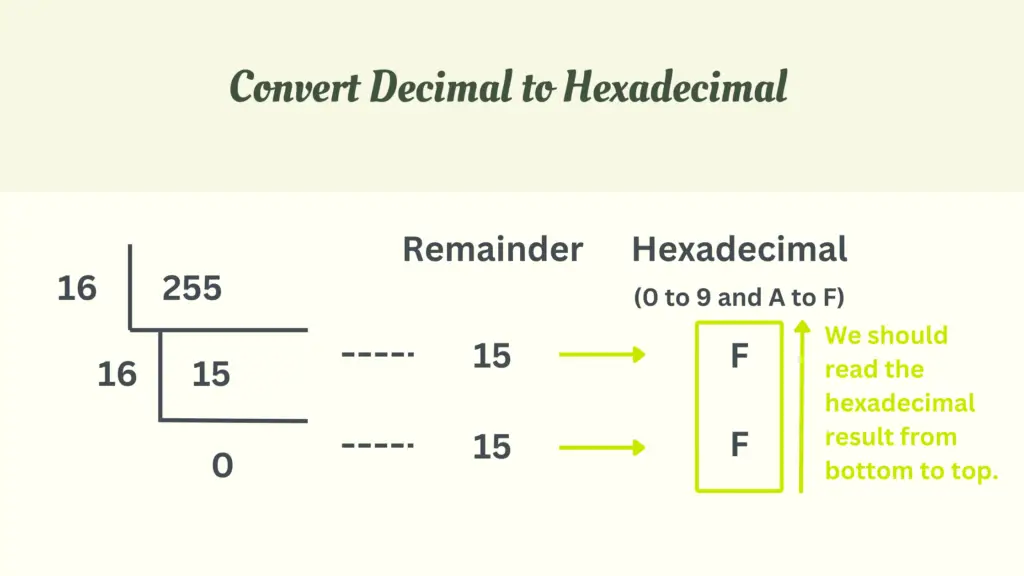
Still, take the Red value 255 as an example and divide it by 16:

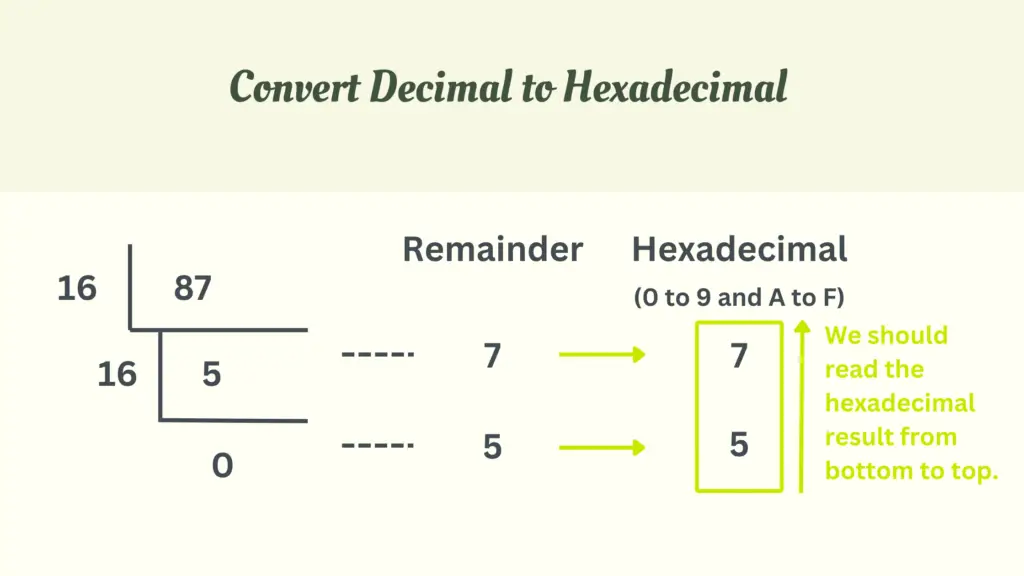
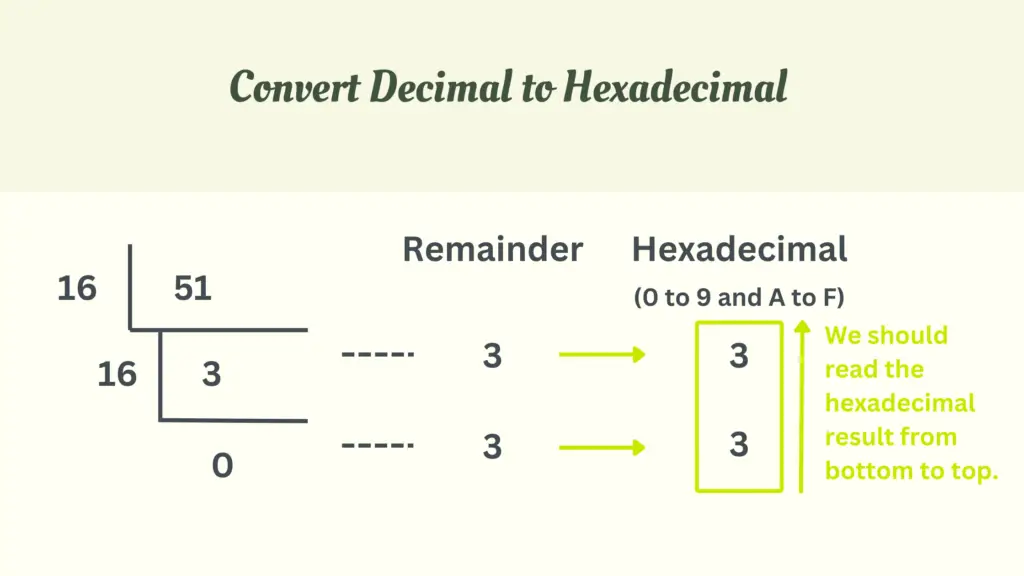
Feeling dizzy? Let’s take a little practice to understand this mechanism more easily. (Of course, you can always use our all-in-one tool to save your time!) We have derived FF from the R-value of the RGB code. Now try the last two of (255, 87, 51)! Can you convert 87 and 51 back to Hex?


Following the same steps above, we can get the hexadecimal numbers of Green and Blue, which are 57 and 33. Put them in the order of R, G, B, and we have gotten the hex code of (255, 87, 51), which is FF5733.
In our case, L is 0.6, which is larger than 0.5, so S = (1-0.2)/(2-1-0.2)=1.
Finally, multiply H by 60 to get degrees on the color circle. For our example, H is 10.56. If H is negative, add 360.
And there you have it! Your HSL values will be (10.56, 100%, 60%). Hope this makes the RGB to HSL conversion crystal clear!
Finally, multiply H by 60 to get degrees on the color circle. If H is negative, add 360. This step is basically same as the fifth step of RGB to HSL. Our H is still 10.56.
And voila! Your HSV values will be (10.56, 80%, 100%). It might seem like a lot at first, but once you’ve done it a couple of times, it’s a piece of cake!
In our case, TempR = 2/3, TempG = 1/3, and TempB = 0. Therefore, we got RGB values as (0.4, 0.8, 0.4)
Besides, don’t forget to save the remainder as f so that we can use it in the next step below.
For our example, H=120, 120/60=2, so we are in the green zone.
Our p = 0.3, q = 0.6, t = 0.3.
We have already known we are in the Green zone according to Step 2. So our R=0.3, G=0.6, B=0.3.
At the end, we can convert the HSV (120°, 50%, 60%) to RGB (76.5, 153, 76.5). Sounds a lot of work? Now you know why I designed this converter. Say goodbye to all these calculations!
Once you know all the mechanisms above, the following conversions will all be easy peasy. For both Hex to HSL and HSL to Hex conversions, RGB serves as our intermediary.
To transform Hex to HSL, we will start by converting Hex to RGB using the steps we’ve previously outlined. With the RGB values in hand, proceed to convert them to HSL, following the RGB to HSL guidelines mentioned earlier.
Similarly, our converter can change HSL to Hex codes by HSL to RGB and RGB to Hex methods we introduced.
Just like with our previous conversions, RGB will act as the middleman here. Whether you’re going from Hex to HSV or the reverse, the process is straightforward.
To convert Hex to HSV, we’ll first switch the Hex code to RGB. You can do this by following the Hex to RGB steps we’ve already discussed. Once you’ve got your RGB values, simply use the RGB to HSV guidelines we’ve covered.
For the reverse journey, from HSV to Hex, the process is equally simple. Start by converting your HSV values to RGB, and then convert RGB to Hex code. You can do this by referring to the HSV to RGB and RGB to Hex steps we’ve outlined before.
RGB continues to be our trusty intermediary for these conversions as well. To go from HSL to HSV, convert the HSL values to RGB and then from RGB to HSV. Use the HSL to RGB and RGB to HSV methods we’ve previously detailed.
To convert HSV to HSL, also transform HSV values to RGB and then to HSL. Follow the HSV to RGB and RGB to HSL steps we introduced.
Hope you enjoy our all-in-one converter!
Copyright © Sunica Design. All Rights Reserved. This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Subscribe to our weekly newsletter and unlock: